#Client side attack : 서버에게 전달되기 전에, 프론트엔드에서 변조.
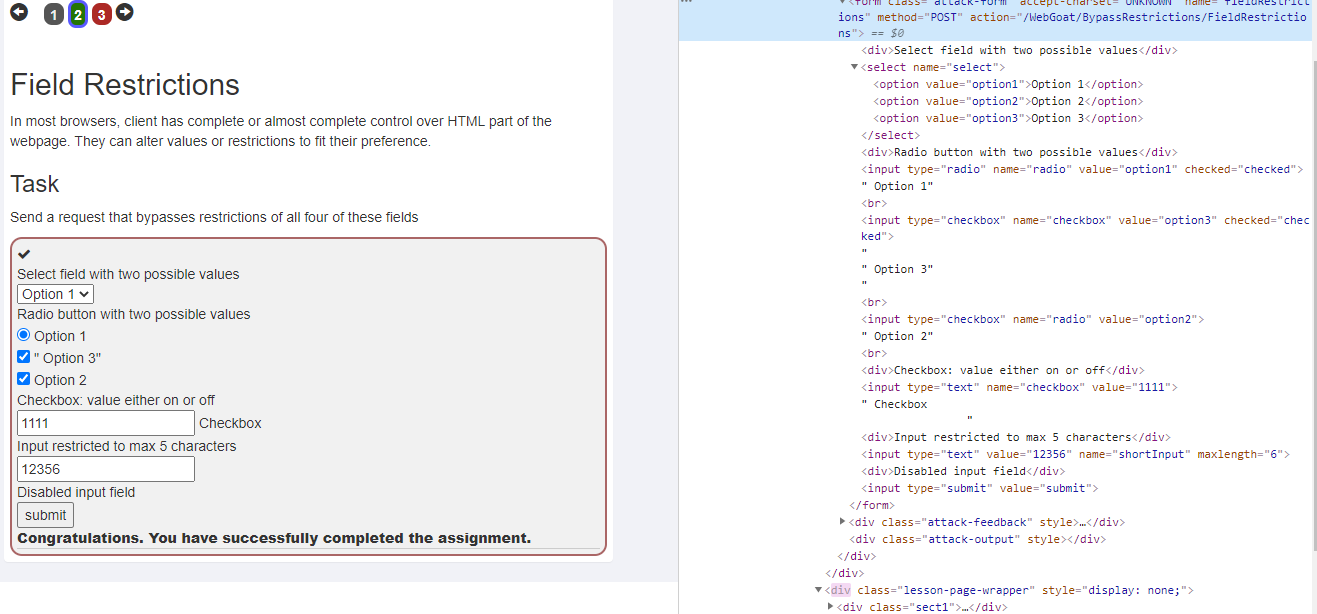
2) Fied Restrictions

- select field with two possible values : 두 가지밖에 고르지 못한다.
- Radio button with two possible values : 라디오 버튼 두 가지 밖에 고르지 못한다
- Checkbox values either on or off : on 혹은 off인 체크박스
- Input restricted to max 5 characters : 5글자밖에 쓰지 못한다.
모든 제한된 것들에서 다른 것을 할 수 있어야 한다.
ex) 두 가지 제한 --> 세 가지의 선택지
#개발자도구 사용

- 모든 제한 사항을 넘치거나, 바꾸면 된다.
1. 옵션 2개제한
-> 옵션쪽에서 우클릭 한 다음, edit as HTML 을 누르면 HTML 코드를 수정할 수 있게 되는데,
<option value="option2">Option 2</option> 줄을 복사하고 붙여넣은 다음, 3으로 바꿔주면 된다.
2. 2가지의 라디오 버튼
-> 라디오버튼을 1번과 마찬가지로 하나 복사해서 넣고, input type을 checkbox로 바꿔주고, 기존의 라디오 버튼 하나 도 마찬가지로 checkbox로 바꿔준다.
라디오버튼 3개로 제출하니까 오답이 났었다. --> 문제에 라디오버튼이라고 명시해서 그런 것 같다.
3. on과 off가 가능한 체크박스
-> input type을 text로 바꿔서 텍스트박스로 만들어버리자.
4. 5글자밖에 쓰지 못한다.
-> maxlength="5" 부분을 6으로 바꾸고 value를 6자리로 바꿔주자.
#end

3) Validation

- 모든 정규식에 맞지않는 값을 보내야 한다.
#특수문자를 모두 넣었지만 잘못되었다고 에러를 출력한다.

#버프슈트로 검사

- 필드 7개가 에러를 출력했는데, error가 7이므로 0으로 바꿔서 request를 전송한다. --> error=0
#end

- 개발자도구에서 이벤트 리스너를 지워주면 풀리기도한다.
'Web > WebGoat' 카테고리의 다른 글
| [WebGoat] Challenges - Without password (0) | 2021.05.31 |
|---|---|
| [WebGoat] Challenges - Admin lost password (0) | 2021.05.31 |
| [WebGoat] Client side : HTML tampering (0) | 2021.05.24 |
| [WebGoat] Client side : Client side filtering (0) | 2021.05.24 |
| [WebGoat] - (A5)Missing Function Level Access Control 2,3 (0) | 2021.05.17 |