#XSS - Cross Site Script
-> CSS가 맞지만 이미 CSS(Cascading Sytle Sheets)가 존재해서 XSS가 되었다.
-> 서버에 프로그램이 코딩되어 있지만, 실행은 클라이언트에서 하기 때문에
동작주체가 클라이언트로 넘어오게 된다.
-> 발생하는 위치 : 클라이언트의 입력창, http header, 사용자의 응답 등
#XSS 취약점 판단
-> 아무 스크립트 코드(ex:Java Script)나 넣었을 때, 스크립트가 정상적으로 작동하면
취약점이 존재하는 것.
-> 단순 필터링 우회 : ex ) <script> 필터링
--> <scr<script>ipt> / <src+ipt> 등으로 우회가 가능하다.
#7) Reflected XSS

- 해석
XSS에 취약한 필드 식별 항상 서버 측에서 모든 입력의 유효성을 검사하는 것이 좋습니다.
XSS는 확인되지 않은 사용자 입력이 HTTP 응답에 사용될 때 발생할 수 있습니다.
반사 된 XSS 공격에서 공격자는 공격 스크립트를 사용하여 URL을 만들어 다른 웹 사이트에 게시하거나
이메일을 보내거나 피해자가 클릭하도록 할 수 있습니다.
필드가 XSS 공격에 취약한 지 확인하는 쉬운 방법은 alert () 또는 console.log () 메소드를 사용하는 것입니다.
그중 하나를 사용하여 취약한 분야를 찾으십시오.
#end / alert 삽입

- <script>alert("hi")</script>
-> 'hi'라는 메세지박스를 출력하는 스크립트 코드
- 스크립트 코드를 넣으니까 문제가 해결되었다.
#10) Identify potential for DOM-Based XSS

- 해석
DOM 기반 XSS의 잠재력 파악 DOM 기반 XSS는 일반적으로 클라이언트 측 코드에서
경로 구성을 검색하여 찾을 수 있습니다.
페이지에 "반영되는"입력을받는 경로를 찾으십시오.
이 예제에서는 경로 핸들러에서 '테스트'코드를 찾고 싶을 것입니다
(WebGoat는 백본을 기본 JavaScript 라이브러리로 사용).
때로는 테스트 코드가 프로덕션에 남아 있습니다
(그리고 종종 테스트 코드는 매우 간단하고 보안이나 품질 관리가 부족합니다!).
당신의 목표는 경로를 찾아 그것을 활용하는 것입니다.
우선… 기본 경로는 무엇입니까? 예를 들어,이 강의의 URL을보십시오.… /WebGoat/start.mvc#lesson/CrossSiteScripting.lesson/9와 같은 형식이어야합니다.
이 경우 '기본 경로'는 다음과 같습니다.
start.mvc # lesson / CrossSiteScripting.lesson / 9는 JavaScript 경로 처리기에 의해 처리되는 매개 변수입니다.
그렇다면 프로덕션 중에 앱에 남아있는 테스트 코드의 경로는 무엇입니까?
이 질문에 답하려면 JavaScript 소스를 확인해야합니다.
- 경로 처리기를 찾아야 한다고 말한다.
- mvc를 언급하는 것으로 보아 mvc와 관련이 있어 보인다.
#mvc(Model View Controller)

출저 : https://ko.wikipedia.org/wiki/%EB%AA%A8%EB%8D%B8-%EB%B7%B0-%EC%BB%A8%ED%8A%B8%EB%A1%A4%EB%9F%AC
- Model : 무엇을 할지 결정. 로직처리(알고리즘, DataBase와의 상호작용 데이터 등)
- Controller : 앞의 모델이 어떻게 처리할지 결정
- View : 화면의 출력을 담당. Model과 Controller로 인한 것을 출력함.
#mvc route
-> 쉽게 설명하면 경로를 찾는 것인데, mvc와 route에 대해서는 다른 글에서 더 자세하게 다룰 예정
-> start.mvc # lesson / CrossSiteScripting.lesson / 9는 JavaScript 경로 처리기에 의해 처리되는 매개 변수
--> 부분에서 테스트코드의 경로를 찾으라고 했으므로, test route를 찾아야 하는 것임을 알 수 있다.
#mvc 요소 중에서 획득


- test/:param이 testRoute임을 명시해주는 코드를 획득할 수 있었다.
#test 경로 확인

- start.mvc#test/ 부분에서 XSS취약점이 발생하는 것을 확인하였다.
#end

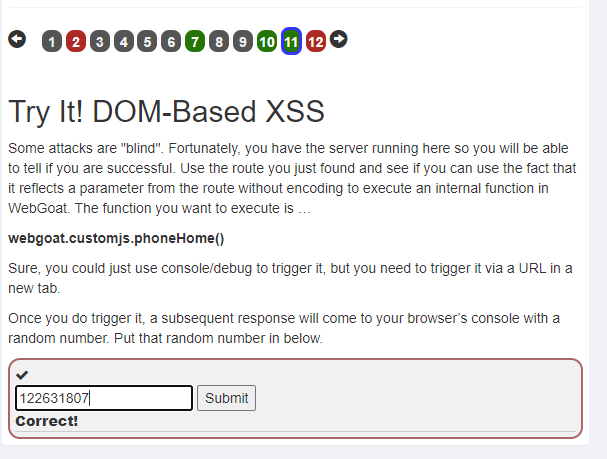
#11) Try It! DOM-Based XSS

- 해석
시도 해봐! DOM 기반 XSS
일부 공격은 '블라인드'입니다. 다행히 여기에서 서버를 실행하고 있으므로 성공했는지 알 수 있습니다. 방금 찾은 경로를 사용하고 인코딩없이 경로의 매개 변수를 반영한다는 사실을 사용하여 WebGoat에서 내부 기능을 실행할 수 있는지 확인하십시오. 실행하고자하는 기능은…
DOM 기반 XSS 실습입니다.
일부 공격들은 성공 여부를 확인할 수 없다 (blind). 그러나 운 좋게도 당신은 스스로 서버를 구동하고 있으므로 성공 여부를 확인할 수 있습니다. 당신이 금방 전 확인한 경로를 이용하여, 경로 내에서 값이 있고 필터링하여 발생하여, WebGoat 내 특정 함수가 있는지 확인하라. 당신이 할 함수는 같다.
webgoat.customjs.phoneHome ()
물론, 콘솔 / 디버그를 사용하여 트리거 할 수 있지만 새 탭의 URL을 통해 트리거해야합니다.
당연히 당신은이 이벤트를 콘솔이나 디버그를 호출 할 수 있습니다. 많은, 새 탭의 URL을 통해 호출 시도십시오.
트리거를 실행하면 후속 응답이 임의의 숫자로 브라우저 콘솔에 표시됩니다. 그 난수를 아래에 넣으십시오.
이 함수가 호출되면 임의 번호가 당신의 브라우저의 콘솔에 출력 될 것입니다. 아래 폼에 그 번호를 삽입하십시오.
#제공받은 함수로 10번문제에서 획득한 test경로에 스크립트를 작동시키자.


- 콘솔을 확인하면 난수가 생성된 것을 확인할 수 있다.
#end

- 난수이므로 그대로 갖고가셔도 문제가 풀리지 않습니다
'Web > WebGoat' 카테고리의 다른 글
| [WebGoat] Insecure Login (0) | 2021.06.06 |
|---|---|
| [WebGoat] (A1)Injection - SQL Injection(mitigation) _12 (0) | 2021.06.05 |
| [WebGoat] General - HTTP Basics (0) | 2021.06.05 |
| [WebGoat] Challenges - Without account (0) | 2021.05.31 |
| [WebGoat] Challenges - Without password (0) | 2021.05.31 |