#HTML 변조
2) Try it yourself

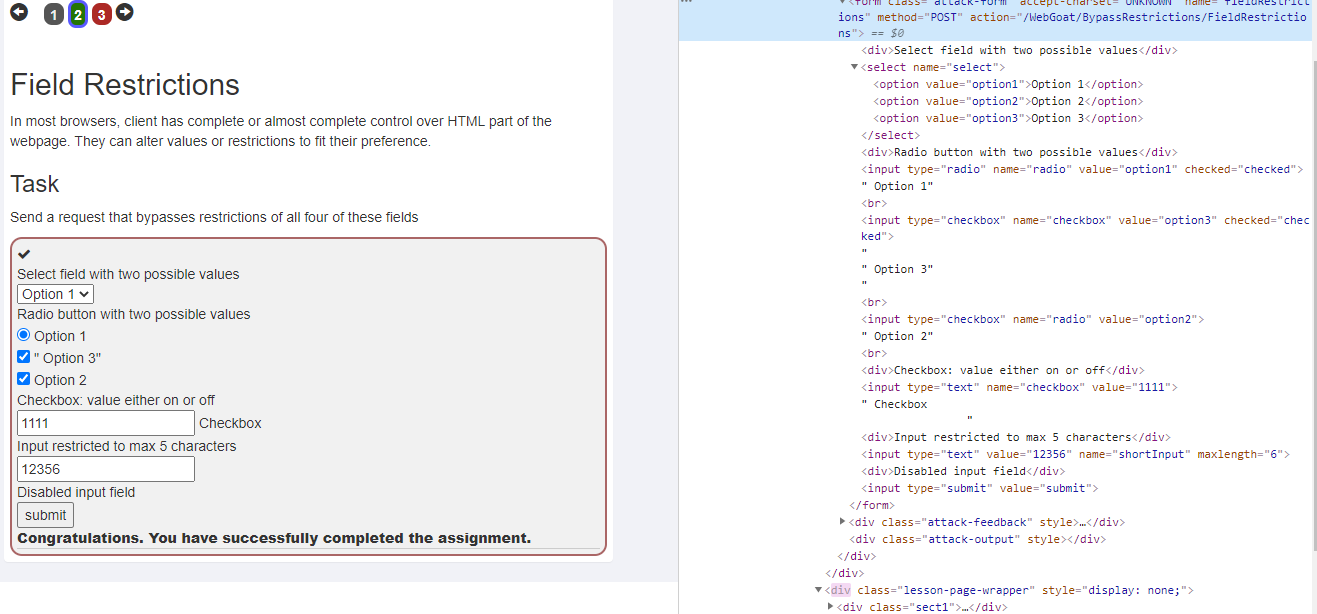
#개발자도구

- 정상적인 웹사이트는 데이터 검증을 하지만, 이 사이트는 하지 않는다.
- total을 찾아서 값을 변조해봤지만, 화면상에서만 바뀌고 오답이 출력된다.
- 조금 더 밑을 보니, type이 hidden인 숨겨진 태그가 보인다.
-> 0을 대입하고 checkout을 누르니 해결.
client side에서만 검증을 받게되면 이러한 취약점이 발생한다.
그러므로, server side에서도 검증을 받아야 한다.
'Web > WebGoat' 카테고리의 다른 글
| [WebGoat] Challenges - Without password (0) | 2021.05.31 |
|---|---|
| [WebGoat] Challenges - Admin lost password (0) | 2021.05.31 |
| [WebGoat] Client side : Client side filtering (0) | 2021.05.24 |
| [WebGoat] Client side : Bypass front-end restrictions (0) | 2021.05.24 |
| [WebGoat] - (A5)Missing Function Level Access Control 2,3 (0) | 2021.05.17 |